Making it easy to find sustainable fashion brands that meet your standards.
Timeline: 8 Weeks, Fall 2022
At-A-Glance
Description: The clothing market is rife with the desire to shop sustainably, but the burden is placed on consumers to determine what “sustainable” means and what products deserve the description. When I was tasked by BrainStation to design a practical, compelling digital experience, I set out to create a product that would both help consumers navigate the sustainability landscape and make it fun to find sustainable brands.
This case study was completed as part of the BrainStation UX Design Diploma.
Role: UX Researcher, UX/UI Designer
Type: Guided Case Study
Tools:
Process:
Week 1: Establishing the Problem
“What material is more sustainable, stone paper or bamboo? If I order this from Sweden, does the waste created in shipping offset the sustainability benefits of the notebook itself?”
These are just two of many questions that came to mind when looking for a new notebook for my upcoming UX Design course. One hour of internet research and countless articles later and I felt no closer to understanding what options had the least impact on the environment. When the time came to select a topic for our Capstone Project, this seemed like a promising choice. While anecdotal evidence is enough to get started, I needed to explore more to make sure this was actually a problem for other people as well.
Week 2: Empathizing with the Users
My next step was to learn more about the difficulties consumers face when purchasing sustainable products. I interviewed four Eco-conscious consumers between the ages of 18-34 who had considered sustainability during a purchase in the last month using a semi-structured format.
Decision: I selected this demographic because of my secondary research, which highlighted Gen Z and Millennials as the most target-rich market. Given the time constraint of 5 days to interview and synthesize findings, I relied on my personal network of contacts to find interviewees.
Age: 28
Location: Seattle, WA
Last Sustainable Purchase: Jeans from levi.com
Contact Method: In-Person
“I care a lot about the environment and enabling people to live their best lives. So, I try to focus on companies that build communities up while staying mindful of and minimizing their own footprint - even if they’re not perfect.”
Age: 31
Location: Seattle, WA
Last Sustainable Purchase: Cycling Jersey from cc.gobik.com
Contact Method: In-Person
“A friend was wearing a pair of Adidas shoes - they're the Adidas Allbirds 3.92 kilogram CO2E - and you go, Okay , like what does that mean?”
Age: 29
Location: Richmond, VA
Last Sustainable Purchase: Dress from etsy.com
Contact Method: Skype
“I feel that, even if [a product] wasn't sustainably made all the way, it's better to support that kind of message. If you support the message, then eventually they'll stick to and support their own message with truthful evidence.”
Age: 29
Location: Tysons, VA
Last Sustainable Purchase: Climbing Shoes from REI
Contact Method: Phone
“Money talks, and that's known. If you choose to purchase a bottle of water because they use less plastic or they have less devastation on the land then eventually the other other water company may get the the idea.”
Week 2.5: Defining Research Insights
Three Key Insights:
Using Affinity Mapping, I sorted quotes into related collections to find common themes and insights.
01. Brand Reputation
People will support brands that have a solid reputation for trying to do good. They will actively avoid brands with egregiously bad sustainability practices.
02. Sustainable Standards
Everyone has their own beliefs on how to best be sustainable. Recurring topics people talked about were the waste stream, material composition, animal cruelty, and labor.
03. Wider Accessibility
While interviewees were okay with spending more money on sustainable products, they wished there were more affordable and accessible options for the wider population.
Decision: It was here that I decided to focus on fashion specifically, because all of my research participants last considered sustainability during a clothing purchase and it was noted as a secondary theme throughout all conversations.
I created the persona of Tobin, who needs a wardrobe refresh and only wants to support brands that she knows are cruelty-free and fair trade. She wants recommendations for companies that share those values. I mapped what her journey to purchase these clothes would look like in it’s current state, outlining key opportunities to improve her experience.
Week 3-4: Conceptualizing the Product Features
Using my newly created persona, I began the next 2-week sprint where I had to deliver at least 30 user stories (sorted into Epics), and a single task flow for a minimum viable product that would satisfy the needs of my persona, Tobin. I started the sprint by brainstorming user stories using the journey map as a guide.
Decision: As I completed competitive research, I noticed that there were many fashion commerce apps on the market that offered personalized recommendations for their shoppers based on their style preferences such as Stitch Fix, Nordstrom, and LTK (to name a few). Yet, when it came to apps that serve sustainable markets, such as Good On You, users are expected to do all of the leg work to find information themselves, causing a pain point for them. For this reason, I decided to focus on recommendation features for my primary Epic as I think it would help sustainable shoppers find brands more conveniently.
Primary Epic and Task Flow: Get Personal Brand Recommendations
Tobin’s main task is to find brands that will align with her sustainability goals and values. To accomplish this, she will have to share those values with the app, so it can provide the necessary recommendations given her feedback.
Refined User Stories
Week 5: Sketches to Mid-Fi Prototype
I began sketching out initial concepts, experimenting with element placements, arrangements, and combinations. The purpose was to go for quantity over quality and to play around with different ideas and then sort out the good and bad to quickly move towards a solution that worked. The best concepts were refined into solution sketches, which would be used as models for the mid-fidelity prototype created in Figma.
Example of Transformation:
Decision: Placing a search bar at the top give users an opportunity to search for a brand they may already have in mind.
Decision: Making the values quiz darker places emphasis on the action to encourage users to share.
Decision: Adding a side carousel gives users the ability to scroll through many categories of cards without feeling overwhelmed by endless brands.
Week 6: Running Usability Tests
As part of the design process, I conducted usability tests with ten users in order to get empirical, real-time feedback that would be used to improve the usability and overall experience of the app. Two rounds of tests were completed. Each round contained five individual testing sessions with five unique users with me as the moderator. In each session, the tester was expected to go through scenarios containing different tasks. The tasks were updated in round two to gain more insight into the usability of the app after minor changes were made in between rounds.
Testing Round One
Tasks were selected based on what a user would need to do to successfully navigate through the task flow in its entirety:
Navigate to Values Assessment
Swap the order of Ethical Labor Practices and Animal Welfare
Complete the questions and navigate to the next page
Favorite the brand No Nasties
Complete the assessment
If a user was unable to complete the task, or completed the task while expressing confusion or frustration, the design was considered a failure.
Changes Round One
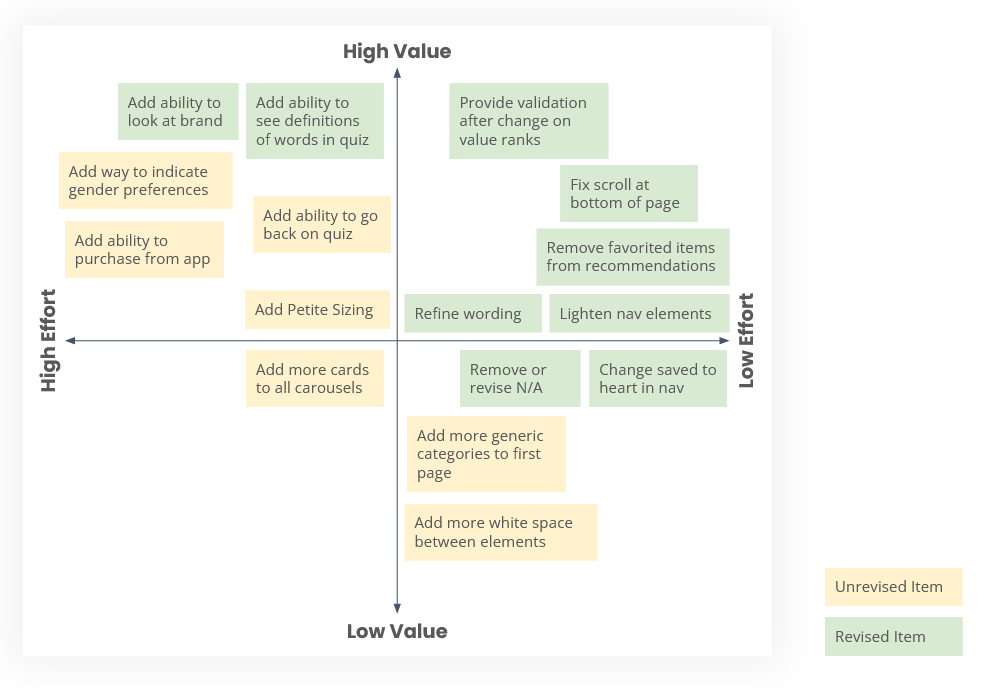
Taking the difficulties experienced by testers and their feedback, I compiled and prioritized a list of action items. Based on the prioritization, I worked to address as many items as possible given time allowed.
Decision: I had one day between rounds to make changes to the application before I had to freeze any changes for testing. I mapped all feedback on a matrix and tackled as many high-value, low effort items as possible and then moved on from there.
Testing Round Two
I took out task one and three, as they were completed without issue in round one. I added two new tasks to reflect the addition of the information modal and brand info page.:
Swap the order of Ethical Labor Practices and Animal Welfare
Read more about Human Empowerment as Defined by the app
Read more about No Nasties
Favorite the brand No Nasties
Complete the assessment
Changes Round Two
Based on the additional tests, I updated and reprioritized my action items.
Decision: I had two hours to make changes before sprint close. I addressed a few items and noted the remaining suggestions in a detailed testing output document delivered at close.
Version 1 of Low-Fi Prototype.
Version 3 of Low-Fi Prototype with all changes made.
Week 7: Establishing Color and Brand Identity
With my newly tested and refined mock ups, I turned my attention to brand identity and color injection. This process involved selecting five dynamic, brand-defining adjectives, and creating many mood and User Interface inspiration boards. The final result was creating an identity that was compelling, Intentional, Sharp, Striking, and Empowering.
Decision: I shared colors with my peers, and received feedback that I used to explore ways to make them accessible by adding neutral tones to combat some of the brightness. I experimented by applying them to my word mark and icon until I landed on a combination that was both visually appealing and representative of my adjectives.
Decision: Applying brushstrokes made the icon and wordmark more artistic, which added impact (no pun intended). Art and painting can be associated with activism, and thought provoking ideas. This is used solely in the logo and icon so I do not lose the accessibility present in my typeface.
Decision: A single font represents my brand: Poppins. I was seeking something modern, versatile, and highly legible. Poppins is a sans-serif font that features clear construction and a variety of weights, making it my preferred choice.
Week 8: Color Injection and UI Library
With my UI inspiration in hand, I began experimenting with injecting color into my prototype. Throughout this process, I would make progressive changes and compare them side-by-side to determine which combinations looked best. Through this, I would develop a UI Palette showcased later in my UI Library.
I also took the opportunity to address smaller scale feedback from my last user testing session, shifting the amount of text on each screen and its spacing to create a more legible and visually appealing application. After the color injection process, I built a complete UI library following the patterns of Atomic Design, which enables design standardization and an easier hand-off to a developer.
Examples of Color Injection
Decision: While gathering design inspiration, I was drawn to applications in dark mode as the colors were particularly bold against the black. I felt this matched the brand identity of +Impact well.
Decision: As I injected color, each screen was run through an accessibility checker in Figma to ensure the text would be legible to an AA standard at minimum. I worked non-destructively throughout the injection process in the event I wanted to revisit unused concepts. For example, while the full multi-colored failed the accessibility test, I found that using that style for touch feedback worked quite nicely.
UI Library
Future Impact
Many fashion commerce companies, such as Nordstrom, and Cladwell offer style and closet management advice. Yet, when it comes to apps that serve sustainable markets, users are expected to do all of the leg work to find brands themselves. I learned that this was a common frustration among my users.
I would like to expand the application to include consultations with sustainable fashion experts who could virtually advise how to wear what you have, additions to boost your wardrobe, and most importantly, on brands that are making a positive impact.
By making sustainability stylish, +Impact will not only make the lives of eco-conscious users easier, but it may also enable others to explore sustainable brands with a much lower barrier to entry and influence the fashion industry by making it profitable to be responsible.